במדריך הזה אסביר איך ניתן להוסיף שדות מותאמים אישית מסוג תיבה (Meta Box) איך ניתן לבחור את מיקום התיבה, את סוגי השדות שיופיעו בתוך התיבה, איך שומרים את הנתונים ואיך מציגים אותם בתוך האתר / התבנית שלכם.
מה זה תיבות Meta Box מותאמות אישית?
התיבות מאפשרות למשתמשים להוסיף נתונים לפוסט או לעמוד בצורה מובנת בכדי להתאים את התוכן טוב יותר לעיצוב האתר ומטרתו. ישנם תוספים ותבניות המשתמשות בתיבות כדי לתת מענה לצורכי האתר והתאמת העיצוב לתוכן.
לדוגמה: נוכל ליצור תיבה שבתוכה נכניס שדות של המצרכים למתכון כלומר אם יש לנו אתר של שף והפוסטים שלנו משמשים כמתכונים נוכל ליצור תיבה ונקרא לה "המצרכים הדרושים" ושם נכניס 10 שדות טקסט חופשי. את התיבה נוכל להציג עם הנתונים שלה בתוך האתר היכן שנרצה ולא בהכרח כחלק מהפוסט וכך נשמור על עיצוב אחיד לכל המתכונים באתר.
מה ההבדל בין שדות מותאמים אישית (שדות מיוחדים) לבין שדות הנמצאים בתוך תיבה (Meta Box)?
ההבדל העיקרי הוא שבשדות המיוחדים המגיעים עם הממשק הניהול של וורדפרס ניתן להכניס נתונים בצורת טקסט בלבד כלומר אם נרצה להעלות תמונה או ליצור רשימת בחירה מוכנה מראש ואפילו צ'ק בוקס נצטרך לעשות זאת דרך תיבה המותאמת אישית ולא דרך השדות המיוחדים של וורדפרס. הבדל נוסף הוא שהתיבה יכולה להתמקד באופן נוח יותר בערכים שנרצה להזין בה והמשתמש פחות יהיה מבולבל כאשר מדובר במספר שדות שונים לחלוטין, במקרה כזה נוכל להכין 2 תיבות שונות שכל אחת מהן תהיה בנושא אחר.
שלב 1 - יצירת תיבת Meta Box מותאמות אישית
בכדי להכניס תיבה מותאמת אישית נכנס לקובץ - functions.php הנמצא בתבנית הילד של האתר.
להלן הקוד ליצירת תיבה חדשה מותאמת אישית
function my_first_custom_meta_box()
{
// לכאן נכניס שדות בשלב 2 של המדריך
}
function add_custom_meta_box()
{
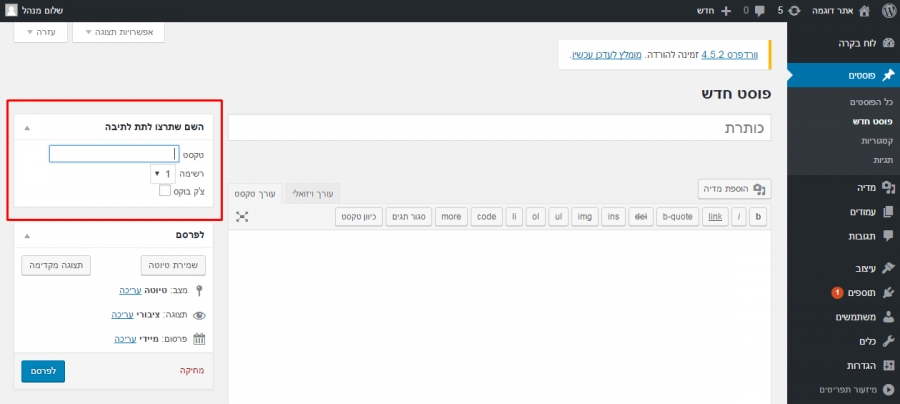
add_meta_box("id1-meta-box", "השם שתרצו לתת לתיבה", "my_first_custom_meta_box", "post", "side", "high", null);
}
add_action("add_meta_boxes", "add_custom_meta_box");הסבר על הקוד שלפניכם:
הסתכלו על השורת קוד המתחילה ב- add_meta_box
- בטקסט המסומן בצבע הסגול נכניס את ה- ID של התיבה, שם זה חייב להיות שונה בכל תיבה שתיצרו וללא רווחים.
- לאחר מכן תנו שם לתיבה שיופיע בממשק ניהול ניתן כאן להוסיף רווחים ולכתוב גם בעברית.
- בטקסט המסומן בצבע הירוק ניתן שם לפונקציה שנקרא לה כדי להציג את השדות בתוך התיבה.
- בטקסט המסומן בצהוב נוכל לבחור היכן התיבה תופיע, כדי שתופיע בפוסטים נרשום "post" כדי שתופיע בעמודים נרשום "page" ואם יצרנו פוסטים מותאמים אישית אז נרשום את השם שלהם "custom-post".
- הטקסט המסומן בכתום מציין את מיקום התיבה, ניתן למקם אותה בשלושה מיקומים בממשק ניהול: "normal", "advanced", "side".
- הטקסט המסומן בכחול מסמן את העדיפות שתופיע התיבה על פני התיבות האחרות במיקום שבחרתם, ניתן להשתמש בערכים: "high", "core", "default", "low".
שלב 2 - הוספת שדות מותאמים אישית לתיבה
להלן קוד לדוגמה לשדות מסוגים שונים שניתן להוסיף לתיבה:
function my_first_custom_meta_box($object)
{
wp_nonce_field(basename(__FILE__), "meta-box-nonce");
?>
<div>
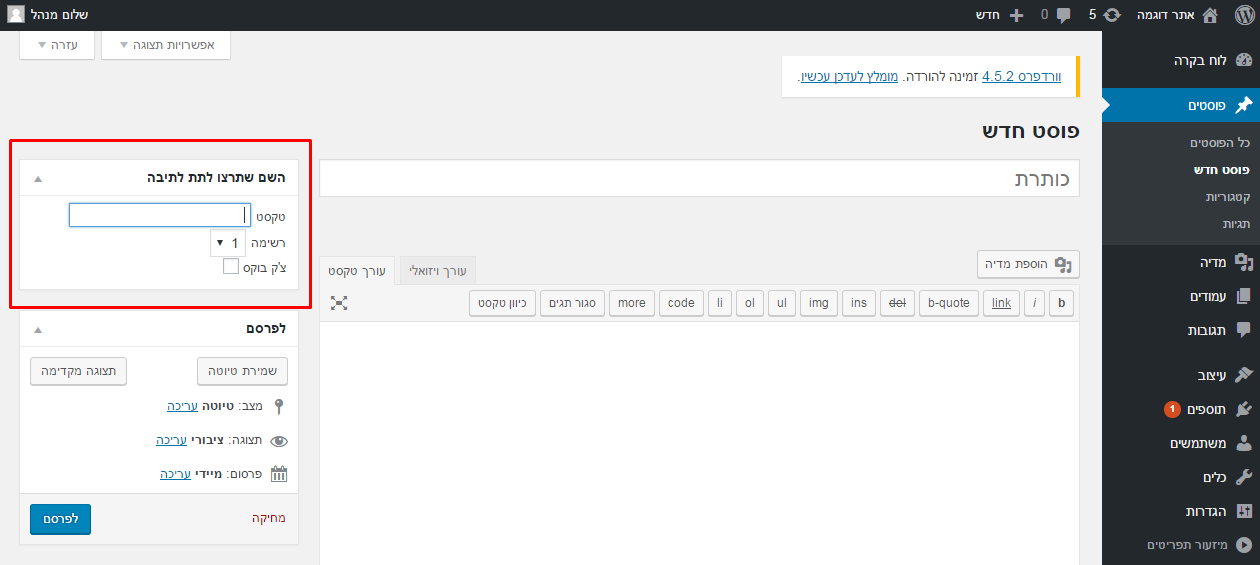
<label for="my-first-meta-box-text">טקסט</label>
<input name="my-first-meta-box-text" type="text" value="<?php echo get_post_meta($object->ID, "my-first-meta-box-text", true); ?>">
<br>
<label for="my-first-meta-box-dropdown">רשימה</label>
<select name="my-first-meta-box-dropdown">
<?php
$option_values = array(1, 2, 3);
foreach($option_values as $key => $value)
{
if($value == get_post_meta($object->ID, "my-first-meta-box-dropdown", true))
{
?>
<option selected><?php echo $value; ?></option>
<?php
}
else
{
?>
<option><?php echo $value; ?></option>
<?php
}
}
?>
</select>
<br>
<label for="my-first-meta-box-checkbox">צ'ק בוקס</label>
<?php
$checkbox_value = get_post_meta($object->ID, "my-first-meta-box-checkbox", true);
if($checkbox_value == "")
{
?>
<input name="my-first-meta-box-checkbox" type="checkbox" value="עובד">
<?php
}
else if($checkbox_value == "true")
{
?>
<input name="my-first-meta-box-checkbox" type="checkbox" value="true" checked>
<?php
}
?>
</div>
<?php
}
שימו לב, הטקסט המודגש בירוק מסמן את הפונקציה שיצקנו קודם כי להכניס את השידות לתוך התיבה. שם הפונקציה חייב להיות זהה לשם הפונקציה של יצירת התיבה כפי שהוסבר בשלב 1 של המדריך.
הטקסט המסומן בצהוב הינו לצורך אבטחה נגד התקפת CSRF. יתר הקוד הוא למעשה השדות, כל אחד יכול לבנות את השדות המתאימות לו. במידה ואתם מתחילים תוכלו לחפש מידע נוסף במדריכים שלנו.

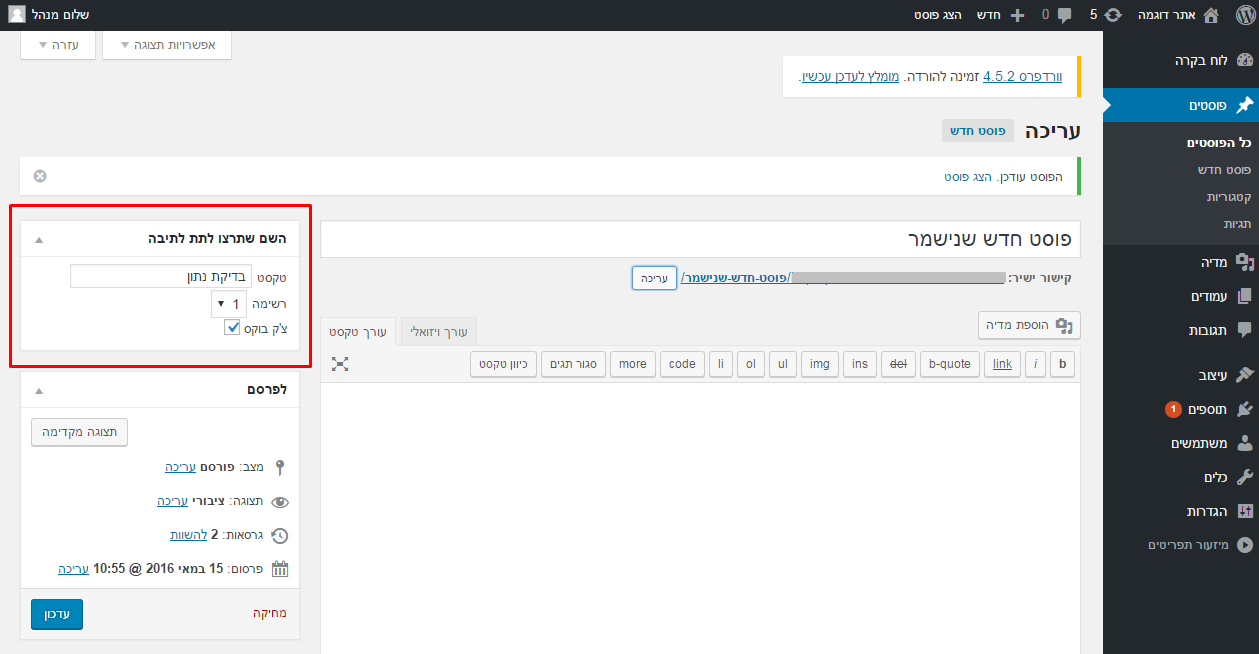
שלב 3 - שמירת הנתונים ל- meta data
meta data הם הערכים של השדות המיוחדים של הפוסטים והעמודים ולשם אנחנו נשמור את הנתונים כאשר לוחצים על "שמירה כטיוטא" או "לפרסם".
להלן הקוד המאפשר את שמירת הנתונים לשדות שיצרנו בשלב 2:
function save_my_first_meta_box($post_id, $post, $update)
{
if (!isset($_POST["meta-box-nonce"]) || !wp_verify_nonce($_POST["meta-box-nonce"], basename(__FILE__)))
return $post_id;
if(!current_user_can("edit_post", $post_id))
return $post_id;
if(defined("DOING_AUTOSAVE") && DOING_AUTOSAVE)
return $post_id;
$slug = "post";
if($slug != $post->post_type)
return $post_id;
$meta_box_text_value = "";
$meta_box_dropdown_value = "";
$meta_box_checkbox_value = "";
if(isset($_POST["my-first-meta-box-text"]))
{
$meta_box_text_value = $_POST["my-first-meta-box-text"];
}
update_post_meta($post_id, "my-first-meta-box-text", $meta_box_text_value);
if(isset($_POST["my-first-meta-box-dropdown"]))
{
$meta_box_dropdown_value = $_POST["my-first-meta-box-dropdown"];
}
update_post_meta($post_id, "my-first-meta-box-dropdown", $meta_box_dropdown_value);
if(isset($_POST["my-first-meta-box-checkbox"]))
{
$meta_box_checkbox_value = $_POST["my-first-meta-box-checkbox"];
}
update_post_meta($post_id, "my-first-meta-box-checkbox", $meta_box_checkbox_value);
}
add_action("save_post", "save_my_first_meta_box", 10, 3);אז מה יש לנו כאן?
הקוד המסומן בצבע הצהוב הוא קורא ל- ID של הפוסט, אם נבחר להכניס את התיבה לעמודים ולא לפוסטים נצטרך להחליף את הקוד המסומן בצהוב ל- page_id ואת הקוד המסומן בירוק נחליף ל- page ובכך נוכל לשמור את הנתונים עבור העמוד שאותו אנחנו יוצרים או עורכים.

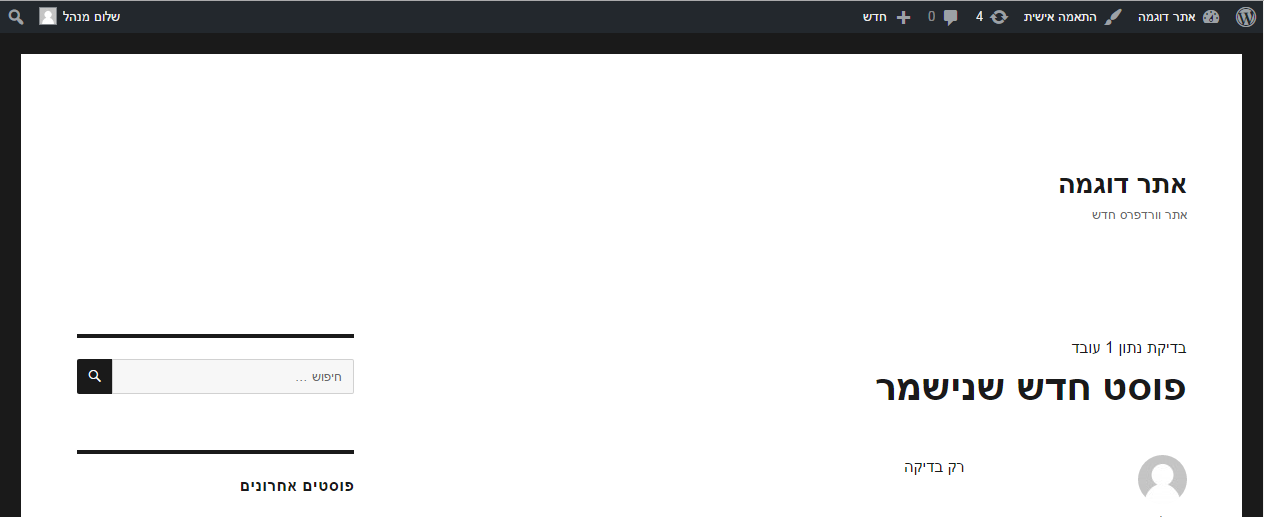
שלב 4 - הצגת הנתונים באתר / בתבנית
לאחר שיצרנו שדות מותאמים אישית ושמרנו את הנתונים ב- meta data נוכל עכשיו להציגם כאשר נכנסים לעמוד או לפוסט שבו שמרנו את הנתונים בתיבה שיצרנו באופן הבא:
<?php
$text_meta = get_post_meta($post->ID, "my-first-meta-box-text", true);
$dropdown_meta = get_post_meta($post->ID, "my-first-meta-box-dropdown", true);
$checkbox_meta = get_post_meta($post->ID, "my-first-meta-box-checkbox", true);
?>
<div class="my-class">
<span><?php echo $text_meta; ?></span>
<span><?php echo $dropdown_meta; ?></span>
<span><?php echo $checkbox_meta; ?></span>
</div>את הקוד הזה ניתן להכניס לתבנית באופן ישיר או דרך הקובץ - functions.php בתבנית הילד שלכם וכמובן לעצב אותו בהתאם לאתר.

עד כאן... אשמח לשמוע את דעתכם בנושא.